窓などに付けているブラインドと同じ効果なので、この名前で統一されています。縦もしくは横方向に、一直線のラインが一定間隔で表示され、それがちょっとずつスライドされ、画面を書き換えていくものです。

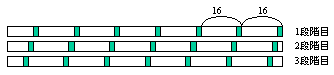
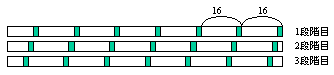
間隔を16としたときの横ブラインド(縦線が横にスライドしていく)の作画イメージを上に示しました。緑で示されている所が描き換える場所です。
第1段階で、縦のラインがざっ、と引かれ、それから間隔を守りながら、左にスライドさせていますね。16段階終了時に、ちょうど全てが書きかわる…という仕組みになっています。
HSPのソースは次のようになります。
; 横ブラインド(画像→画像、スライド方向:左)-------------------
buffer 14,640,480,0 : cls 0
screen 0,640,480,0 : cls 4
*main
gsel 14 : picload "書き換える画像",1
gsel 0 : picload "書き換えられる元の画像",1
gmode 0
repeat 16
redraw 0 ; 書き換えは1段階ごとにまとめて
steyX = cnt
repeat 40 ; これは、640(yの解像度)/16=40から
pos 640-(cnt*16)-stepX,0
gcopy 14,640-(cnt*16)-stepX,0,1,480
loop
redraw 1 ; ここで画面の描画
await 16
loop
stop ; --- end of file ------------------------------------
作画先の画面から1ラインずつ切り出して、それを転送していくような処理になっています。ただし、1ラインずつ画面作画すると処理速度も見栄えも劣悪になるため、1段階終わるまで画面の作画を禁止させています。
この例は、画像→画像ですが、Buffer14に黒ベタがあれば、黒へのブラインドアウトになるし、元画面が白ベタだったら、白からのブラインドインとなります。
今回の5パターンの中では、ライン上塗り(1ラインずつ画像を転送していく)や、ところてんスライド(元画像が左などにずれていきながら、新しい画像が右から割り込んでくる。いわゆる紙芝居形式)などは紹介してはいませんが、今回のソースを参考にすれば作れると思います。
- 鷹月ぐみな