画面を少しずつ描き換えていく処理を「ワイプ処理」と総称される場合がありますが、個別としては、画面端からライン単位で少しずつ切り替わっていく処理を指します。具体的にイメージを見てもらったほうが分かりやすいと思いますのでどうぞ。
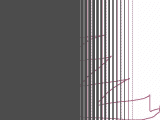
薄暗かった画面に、任意の画面(白っぽいけど)を、右から左の方向へワイプインさせています。描き変えの前面はちょっとだけ、後ろの方にいくにしたがって、新しい画像が鮮明に出るようになっていますね。ブラインドは実装できるけど、この処理はどうやってるんだろうなーと、知らない方が結構多くいるみたいですので、メカニズムを紹介しようと思います。

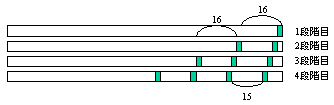
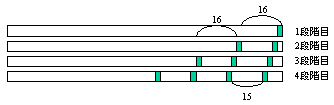
これも、ブラインド処理と同様、何段階かに分けて書き換えを行っていくわけですが、X段階目にX本のラインを描くのがコツです。最先端のラインの書き換え間隔をAとした場合、そこから(A-1)の間隔ごとに、ラインを引いていくのです。上の例では、書き換え間隔は16、飛び幅は15となっていますね。1,2,3,4と進むごとに、右側は多く書き換えられ、左側はちょっとしか書き換えられないまま、スライドしていくのが分かりますね。
効果はカッコよさそうなんですが、ソースは全然大した事はやってないんです。
; 横ワイプ(画像→画像、スライド方向:左)-------------------
buffer 14,640,480,0 : cls 0
screen 0,640,480,0 : cls 4
*main
gsel 14 : picload "書き換える画像",1
gsel 0 : picload "書き換えられる元の画像",1
gmode 0
repeat 80 ; 先端に着くまでが40だけど多めにしておいてね
redraw 0 ; 書き換えは1段階ごとにまとめて
st = cnt
repeat st+1
pos 640-(st*16)+(cnt*15),0
gcopy 14,640-(st*16)+(cnt*15),0,1,480
loop
redraw 1 ; ここで画面の描画
await 16
loop
stop ; --- end of file ------------------------------------
ソースコードを追って、なるほどねーと確認しましょう。これを覚えておくと、だいぶゲームのイメージが上品に?なりますよ。ついでに、ソースの余計な部分を削除してみてください。実際、各ラインの間隔が15なら、引く本数も15本以上要りませんね。repeatの初期値等を適宜いじりましょう。
ちなみに、半透明コピーを用いた、「透過ワイプ」なるものも存在します。半透明機能を使える環境の人はぜひトライしてみてください。まあ、プレイヤーに与える印象としては、今回紹介しているライン単位の方がたぶん受けが良いのですが(^^;
- 鷹月ぐみな